Represented screens diagram Uml screens Flow diagrams · axure docs
Flow chart of screen design and programming technique. | Download
4.4. implementation of application layer — terasoluna server framework Designing a mobile app Wireframing modeler
Flow diagrams connector reference widgets
Uml diagrams – meeting of mindsScreen flow diagram by nate konkel on prezi Flow mobile app process screen example application apps wireframe wireframes applications flows auPega flows.
How to create a screen flowFlow programming Screen flow template & example for teamsFlow chart of screen design and programming technique..

Flow screen diagram application entity function management guideline release sample
Bernaert maximeScreen)flow)diagram) Website flow diagrams. the websites' main screens are represented bySalesforce flows.
.


Flow chart of screen design and programming technique. | Download

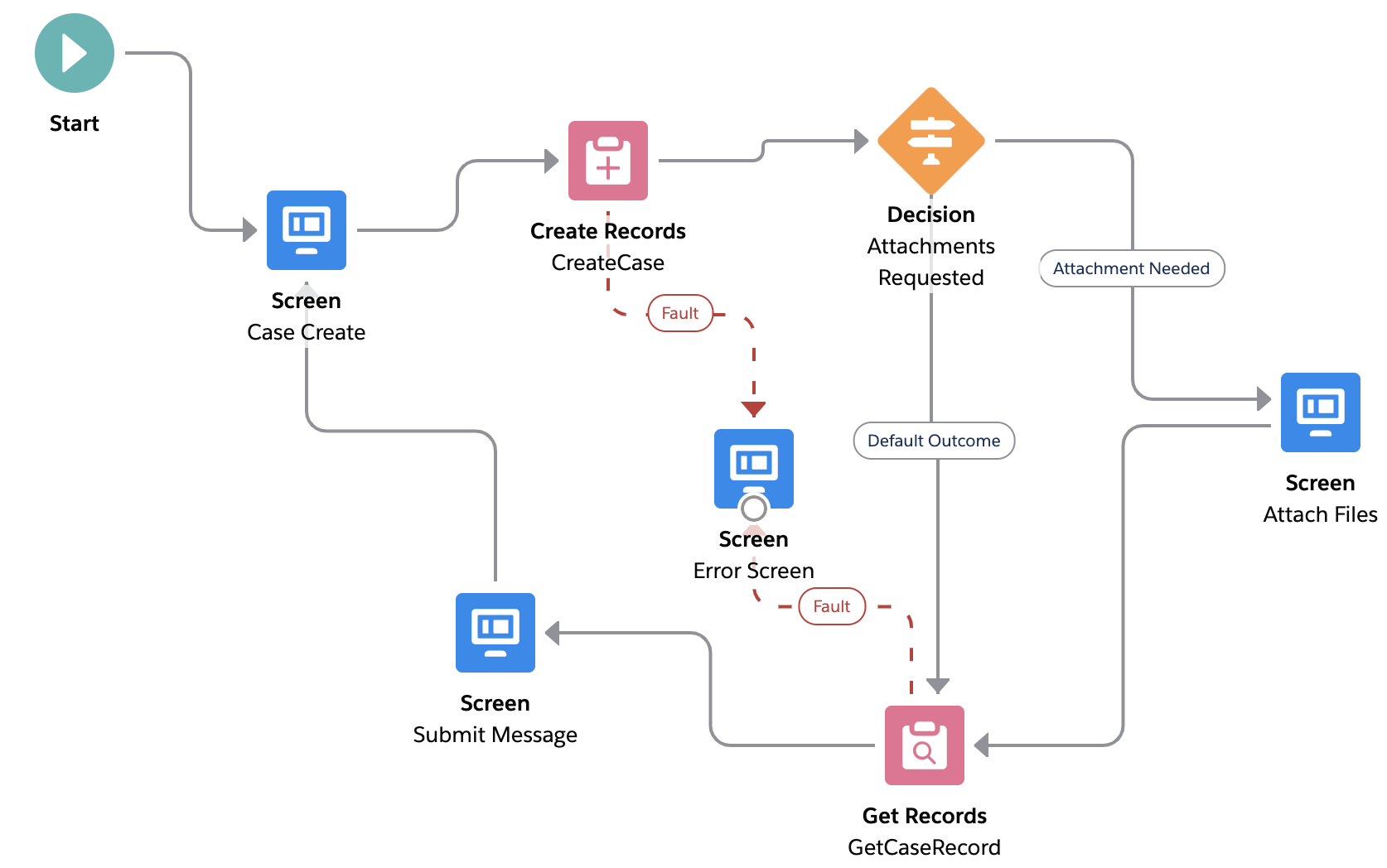
Flows | Upload File using Flow in Salesforce

4.4. Implementation of Application Layer — TERASOLUNA Server Framework

Screenshots - Software Ideas Modeler

Website flow diagrams. The websites' main screens are represented by

SCREEN)FLOW)DIAGRAM) | Download Scientific Diagram

Screen Flow Diagram by Nate Konkel on Prezi
Flow Diagrams · Axure Docs

Screen Flow Template & Example for Teams | Miro

UML Diagrams – Meeting of Minds